Use Case Guide
Story Generator with ChatGPT and DALL·E 2
Build a web application that can generate stories from a theme with an accompanying illustration for the story

In this guide, we'll walk through the process of building a story generator app on Promptly. This app will take a theme from the user as input, generate a story based on that theme, and then create an accompanying image. Follow these steps to build your app:
1. Log In and Navigate to Apps
- Log in to your Promptly account.
- On the sidebar, click on Apps to access the applications page.
2. Create a New App
- Under the "Blank Templates" section, find and click on the Web App tile.
- Enter the name of your app, such as Story Generator.
- Click on the Create App button. You'll be redirected to the app's page with the Editor tab open.

3. Configure Input Field
- Modify the Input field to accept a theme for the story. Use theme as the name of the input field.

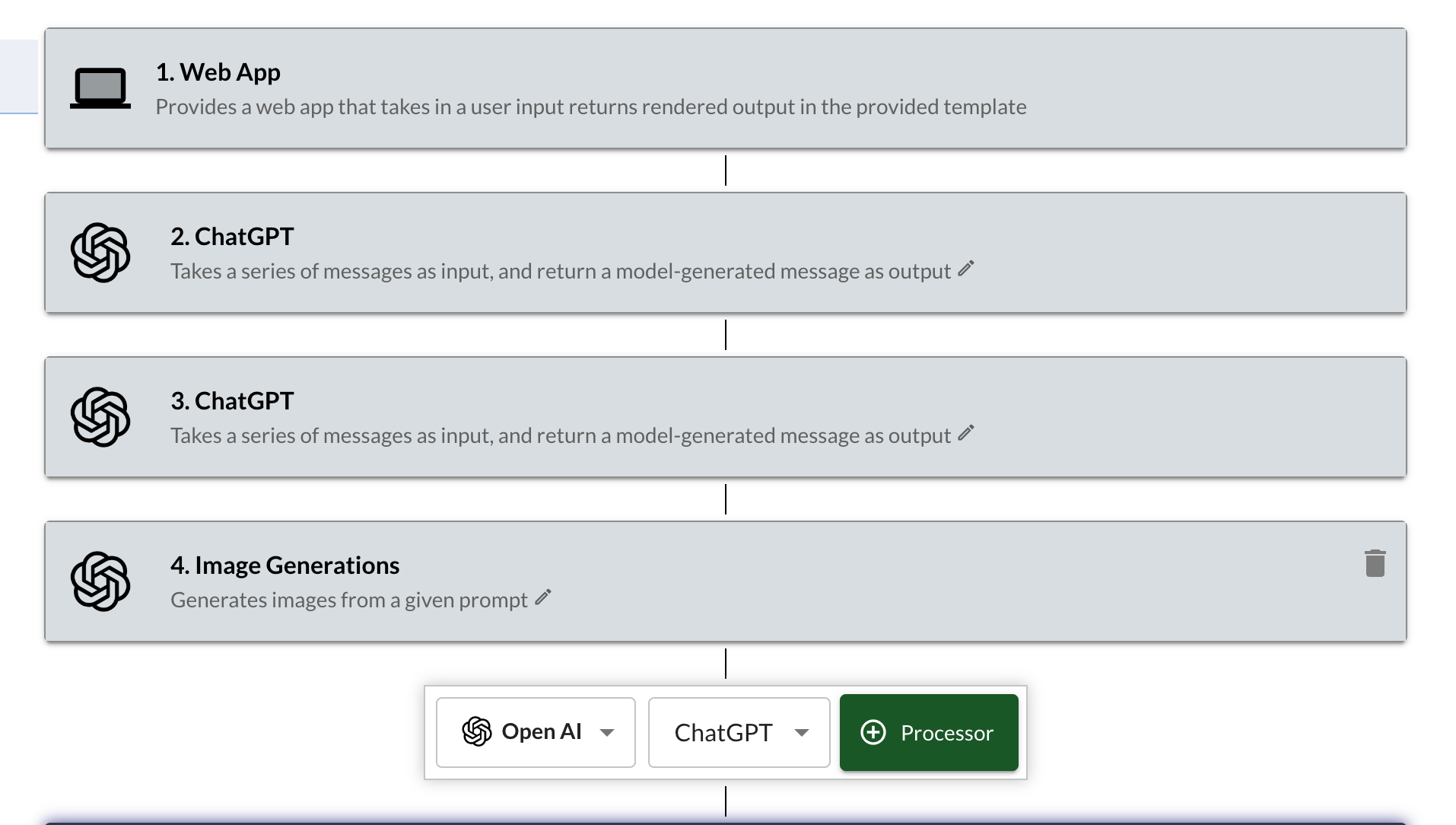
4. Add and Configure ChatGPT Processor for Story Generation
- Click on the +Processor button to add a new processor.
- If the button isn't clickable, ensure you select OpenAI in the Provider dropdown and ChatGPT in the Backend dropdown.
- Configure this ChatGPT processor to generate a story for a given theme. Wire the theme variable from input as the user's message.
5. Add Second ChatGPT Processor for Image Prompt Generation
- Click on the +Processor button again to add another processor.
- This time, configure the second ChatGPT processor to generate a prompt for image generation based on the story generated by the first processor. Wire the output of the first ChatGPT processor as the user's message to this processor.
6. Add and Configure Image Generation Processor
- Select Image Generations in the Backend dropdown and click on the +Processor button to add the image generation processor.
- Wire the output of the second ChatGPT processor as the prompt to this image generation processor.

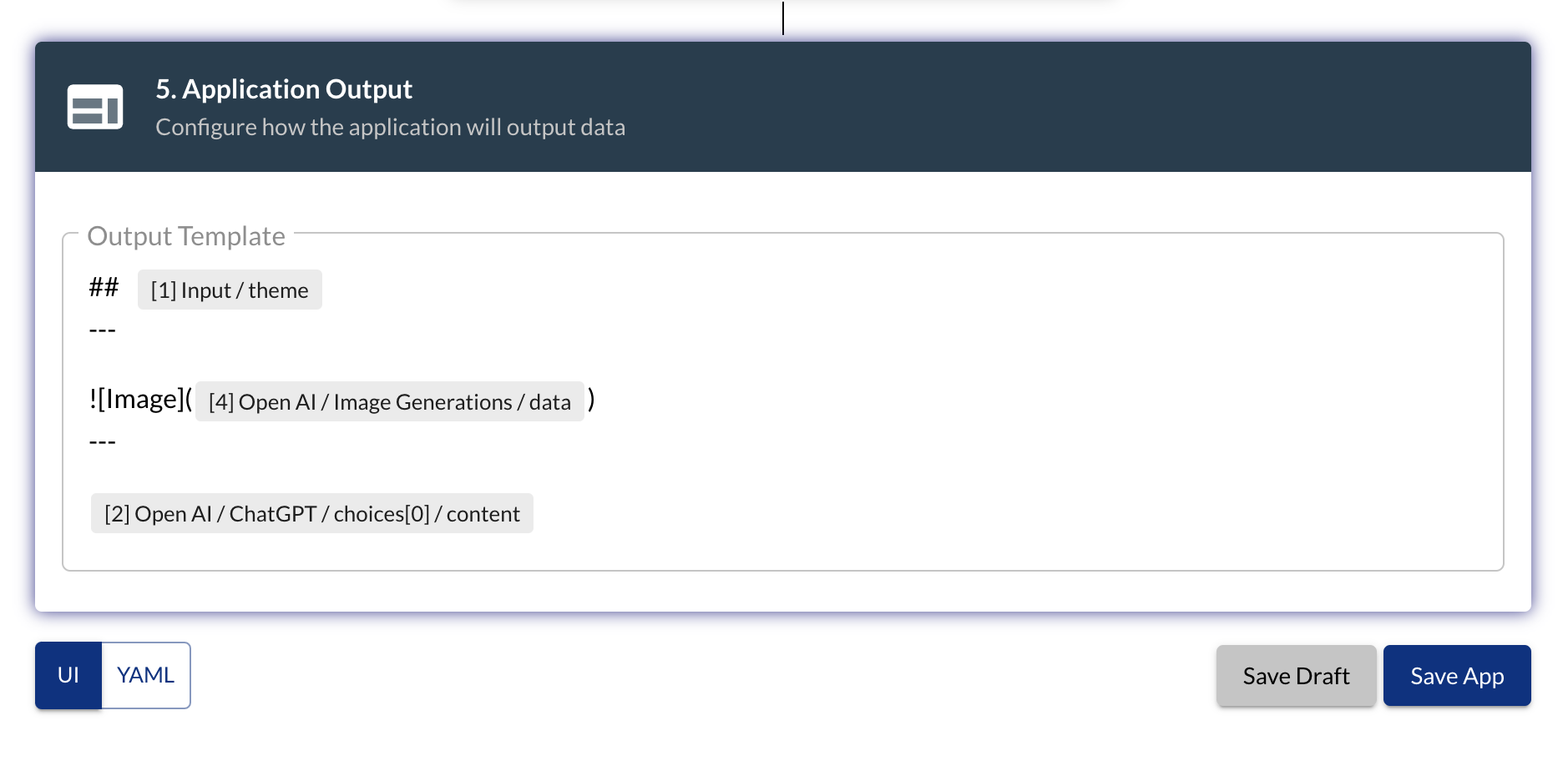
7. Configure Output to Display Story and Image
- Click on the Application Output block.
- Add variables corresponding to the output of the first ChatGPT processor for the story and the output of the OpenAI image generation processor for the image.

8. Save the App
- Click on the Save button located at the bottom corner of the editor.
9. Preview the App
- Select the Preview tab on the left.
- Provide an example theme in the input field to test the app.
- You should see the generated story and image in the output section.
10. Publish the App
- Click on the Publish button at the top right corner of the app page to make your app publicly accessible.
11. Share and Use Your App
- After publishing, you can share the app link with your users or embed the app on your website.
- The app can also be invoked using the API or called from Slack or Discord for interactive story generation.
By following these steps, you've created an interactive story generator app that leverages AI to create engaging stories and images based on user-provided themes. This app can serve as a fun tool for storytelling, creative writing prompts, or even as a unique way to generate content for blogs and social media.
Try Promptly today
Boost your productivity by automating your workflows with Generative AI
